So i'm trying to simplify this process as much as possible and give this know how further to you all. Pre-requisite is that you have read and done all the steps from the post: How to install PhoneGap on Windows. So i'll assume you have done those steps and are ready to start.
ATTENTION: In this post we are gonna see a PhoneGap Project (with plain javascript).
If you are looking for an Android App Project (with plain Java) so go to: First Android App Step by Step
We will learn how to:
- download and install PhoneGap
- create a new Android App Project
- change the project from Java to Javascript
- prepare the Activity-Class to work with PhoneGap
- create a simple index.html file to run on the App
- prepare the Manifest-file before running it
- to run the App
- shortcut all those steps
Download and install PhoneGap
Go to PhoneGap and download the newst version of it and unzip it in any place you want. (at the time i wrote this post it was PhoneGap 2.2.0) I recommend to unzip it in the development directory C:\development as described in the post How to install PhoneGap on Windows. You should see a structure like this bellow.So before going ahead lets do some changes here. Select the folder phonegap-phonegap-8a3aa47 and press Ctrl+X, go into C\development and paste it here with Ctrl+V and rename it to phonegap-2.2.0 so that you have the new structure as shown bellow. After that delete the empty folder called: phonegap-phonegap-2.2.0-0-g8a3aa47.
Creating a new Android App Project
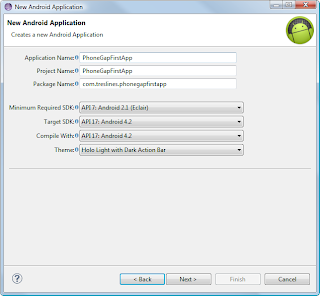
Ok, now lets create a normal Android App Project first before comming back to this new PhoneGap structure. Start Eclipse if not already running and press Ctrl+N to start the project wizard and create a new project like that: (See picture sequence bellow and don't worry about the details at this point. As soon as we get further we will understand it.)Thats the result if everything goes fine. At this point this App is still a plain java project. We will change it now to a PhoneGap App in a few minutes. Don't worry about the App name or other properties at this point of the post. We can change everything if we want. Let's keep the focus on the really important setup things we shall know.
Changing the project from Java to Javascript PhoneGap App
First create a new folder called www and a new file called index.html. both in the project folder assets. By me it looks like this:Ok, that's the interresting part of it. To do this, go back now to the PhoneGap structure we've unzipped in the C:\ directory and look for the android folder in it. By me it looks like C:\development\phonegap-2.2.0\lib\android and then you should see the picture bellow: (locate the points 1) 2) and 3) of it)
Copy now the point 1) 2) and 3) in the project structure the way you see bellow.
Prepare the Activity-Class
Ok we are almost done. Just a few changes before running it. In the eclipse locate the src-folder and open the MainActivity.java class in it and change it that way you'll see bellow: (I leave the comments so you can see what I've changed)import org.apache.cordova.DroidGap;
import android.os.Bundle;
import android.view.Menu;
public class MainActivity extends /* Activity */DroidGap {
// @Override
// protected void onCreate(Bundle savedInstanceState) {
// super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
// }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
Content of Index.html
Ok now copy paste this HTML-Code into the index.html file we've created in the assets-folder.<!DOCTYPE HTML><html><head><title>First App</title><script src="cordova-2.2.0.js"></script><script>function onLoad(){document.addEventListener("deviceready", onDeviceReady, true);}function onDeviceReady(){ navigator.notification.alert("PhoneGap is working!!");}</script></head><body onload="onLoad();"><h1>Welcome to PhoneGap</h1><h2>Edit assets/www/index.html</h2></body></html>
Prepare the Manifest-File before launching
In the manifest file called AndroidManifest.xml make sure you have inserted the following code in it:(Tip: in order to not do it all by hand, look at C:\development\phonegap-2.2.0\lib\android\example\AndroidManifest.xml and copy/paste it from there.)Running the App
Select your MainActivity.java file and run it as Android application. (make sure you've an AVD installed as we have seen in the post How to install PhoneGap on Windows) If everything goes well you'll see that picture bellow. Thats all. From here you can now develop your app further.Setup-Shortcut for the Developers under us
Ok there is a even better way to do this.(I've shown all steps first so we do not overwhelm us with to much stoff) Delete the folder www in the eclipse project. Then look into PhoneGap directory C:\development\phonegap-2.2.0\lib\android\example\assets There you'll encounter a sample structure. Just copy it into assets folder like i did bellow instead of doing it by hand. It should look like this if you run it:Another good short-cut the youtube video PhoneGap Android Tutorial.
That's all. Now let's develop some "real" PhoneGap Apps. ;-)) Have fun!
😱👇 PROMOTIONAL DISCOUNT: BOOKS AND IPODS PRO 😱👇
Be sure to read, it will change your life!
Show your work by Austin Kleon: https://amzn.to/34NVmwx
This book is a must read - it will put you in another level! (Expert)
Agile Software Development, Principles, Patterns, and Practices: https://amzn.to/30WQSm2
Write cleaner code and stand out!
Clean Code - A Handbook of Agile Software Craftsmanship: https://amzn.to/33RvaSv
This book is very practical, straightforward and to the point! Worth every penny!
Kotlin for Android App Development (Developer's Library): https://amzn.to/33VZ6gp
Needless to say, these are top right?
Apple AirPods Pro: https://amzn.to/2GOICxy
😱👆 PROMOTIONAL DISCOUNT: BOOKS AND IPODS PRO 😱👆